Kurumsal kimlik genel anlamda kurumunuzun faaliyet gösterdiği sektörde varoluşunu temsil etmek amacıyla yapılan çalışmalardır
okuResponsive Site Nedir
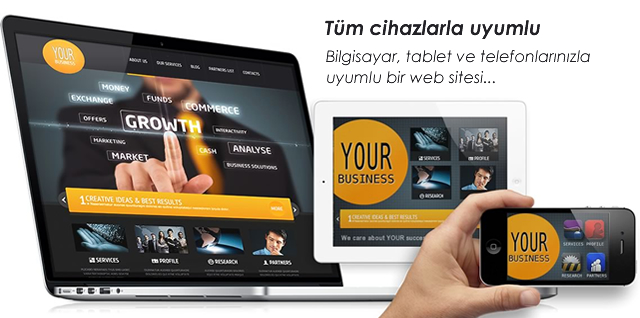
Responsive siteler, tüm cihazlarla uyumlu olarak çalışan internet siteleridir. Son yıllarda internet kullanımı bilgisayarın dışında tablet ve telefonlarda da oldukça yaygınlaştı. Bu yüzden yapılan bir internet sitesinin bu cihazlarda da uyumlu olarak çalışması bekleniyor. Responsive tasarımlar kullanılan cihazın ekran çözünürlüğe göre, siteyi boyutlandırır ve ziyaretçiye sunar.

Peki responsive tasarımların css kod yapısı nasıldır?
Aşağıda verilen kod ekran çözünürlüğü en fazla 1024px olan cihazlar için uygulanacak css kodları gösterir. Css kodları parantezlerin { } içine yazılır.
@media only screen and (max-width: 1024px) { }
Tablet cihazlar için kullanılacak kod :
@media only screen and (max-width: 960px) { }
Telefonlar için kullanılacak kod :
@media only screen and (max-width: 768px) { }
Bu kodların çalışması için yapılması gereken son bir işlem daha var head tagları arasına aşağıdaki kodu yerleştirmek.
< meta name="viewport" content="width=device-width, initial-scale=1.0" />
Artık sizinde tüm cihazlarla uyumlu bir web siteniz var...
Blog
Google Optimizasyon
Google optimizasyon ile sitenizi arama sonuçlarında üst sıralarda çıkarabilirisiniz.
okuWeb Sitesi Tasarlarken Dikkat Edilmesi Gerekenler
Web sitesi tasarımında dikkat edilmesi gereken tüm ipuçlarını bu yazımızda bulabilirsiniz.
okuMeta Etiklerinin Seoya Faydaları
Meta Etiketlerinin seo optimizasyonda doğru kullanılması ve Google sıralamadaki önemi hakkında bilgi edinebilirsiniz.
okuOutlook 2007 Mail Kurulumu
Microsoft Outlook 2007 ile email kurulumu yaparak sizde yeni hesap oluşturabilir ve emaillerinizin yönetimini sağlayabilirsiniz.
okuE-Bülten
E-Bülten'e kayıt olmaya ne dersiniz? Sizde bilişim alanındaki güncel gelişmelerden ve Pion Bilişim'in kampanyalarından anında haberdar olmak için e-bültene kayıt olun. Sizi bilgilendirelim...